想了解代码语言却被密密麻麻看都看不懂的文字吓到了吗?
还是想学习如何自己架设网站,却无从下手吗?
这些问题对于没有代码背景的人来说,确实有很大的困难,大多数人对于网页设计、网站架设、代码语言等等专业领域,都没有太多具体的概念,都认为网页都是画面拉一拉,版面调整一下就可以了,这真的是大很大的错误观念,想要呈现出网页视觉效果、特效、动画、滑块、视差感等等,都是建筑在强大的代码语言上,大概很难想像那些视觉效果,都是那些一般人看都看不懂的语言写出来的吧?
如果没看过那些文字,可以在网页上点击右键,点选查看原代码就会了解我的意思了!
说了这么多,今天就是要来帮助没有接触过代码语言的各位,一个网页设计师、前端设计师用来网站练习写code的超强大网站喔!
这个网站就是Codecademy,线上交互式网站平台,提供了免费写代码课程,代码语言包括了Python、Javascript、HTML和CSS。
虽然只有英文版的可以看,这个网站会带着你一步一步从基础练习开始,该填写的地方也会用不同颜色表示,让人一目了然,一点都不用担心看不懂英文喔!
注册后登入课程,会就看到类似这个画面

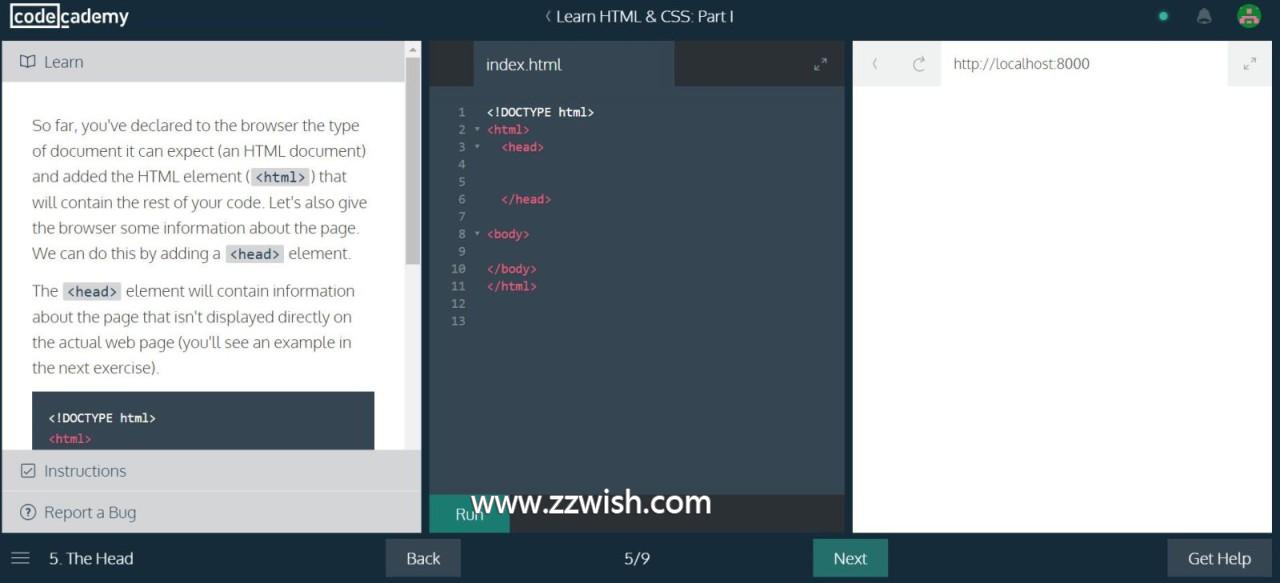
接着就跟着网站导览开始痛苦的无限深渊吧!(大笑

当你一步步完成这些练习,所得到的成就感是很大的~
当然会经过很长时间的磨练,想要学习更高深的代码语言,就必须缴钱啦!
毕竟人家辛苦架构出这个互动式学习网站,也要使用者付费啦~
希望大家可以在网页架设这条路上学出一片天~











