渐变色不但是网站制作设计中一个新的流行趋势,它还能更好地引导视觉焦点、渲染网站氛围、传递网站情绪等。想要运用好渐变色,最重要是在色彩搭配和透明度上下功夫,让网站的气氛焕然一新,变得光彩夺目。下面郑州建站公司伟之琦具体剖析下如何利用渐变色提升网站设计的美学水准?

虽然扁平化风格无论是对于电脑网站还是手机网站都有不少的优点,但是仍会存在不足,例如:简洁有余,张力不足等。有时候,扁平化设计过于简洁会直接影响网站的可用性,把可操作性的元素淹没。
因此网站建设者为了弥补扁平化的缺陷,重新在色彩上寻求突破口,使用渐变色就是其中最有利的武器。那么渐变色如何弥补扁平设计造成的问题?
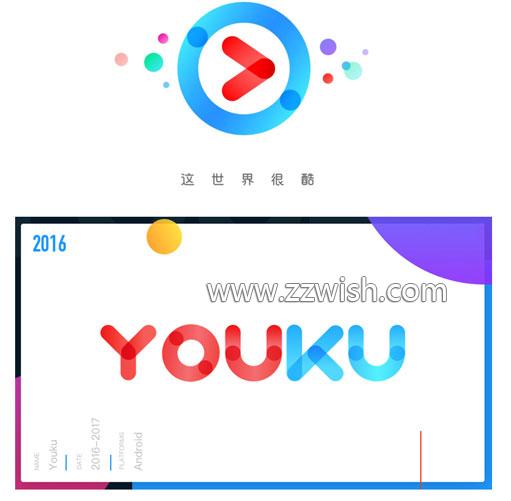
1、单色相渐变

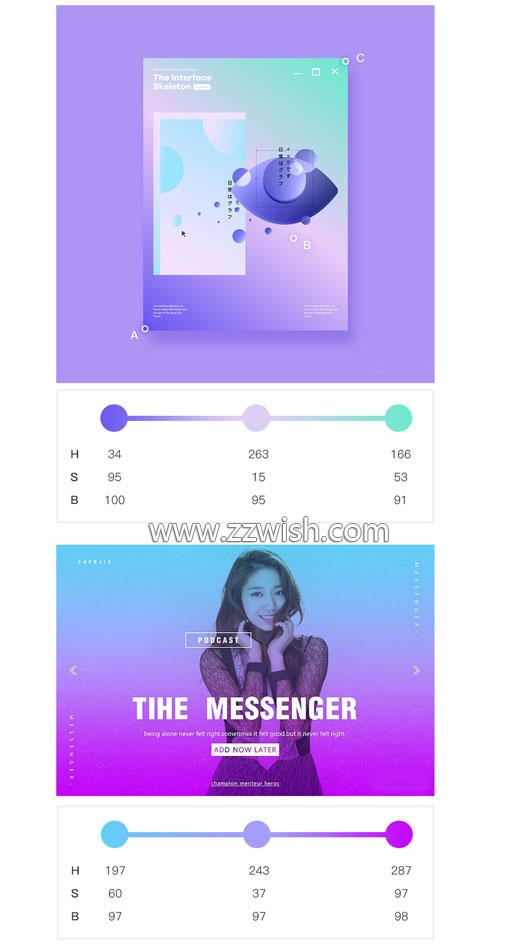
2、多色相渐变
使用色系相近的不同颜色,会带来强烈的视觉冲击效果,让用户产生一种梦幻的感觉。
3、不同明度的渐变色组合

不过这种风格相对比较复杂,不适合尺寸较小的图标,所以优酷的图标选择使用单色相渐变。
4、高饱和度高亮度使用

那么在扁平设计中,又如何玩转渐变色呢?
1、直线型渐变

2、垂直型渐变+球形渐变

色彩的运用是需要多看多临摹多研究多创作才能把握精粹,如果想玩转渐变色,还等什么?赶快看看上面的总结让2019年设计的企业网站更有冲击力!更能脱颖而出!











